New Tinselfly build up.
Been doing a lot of math lately. While I consider Tinselfly to be fantasy, it has sci-fi elements like spaceships and living on other planets and whatnot.
I would never call this hard sci-fi. I don’t even like hard sci fi. However, I don’t want people who are particular about scientific accuracy to check out of my story because I didn’t do my homework… and I also think it’s reasonable to say I have a responsibility to avoid spreading misinformation about science or astronomy or whatever, even though this is a work of fiction.
So while I’m still going to have artificial gravity here and there, and invisible force fields keeping the air in fantastic low-orbit cities, I’ve nixed faster-than-light travel, have constrained my setting to a single solar system, and am trying to make sure the sizes of planets and distances and travel times involved are reasonable.

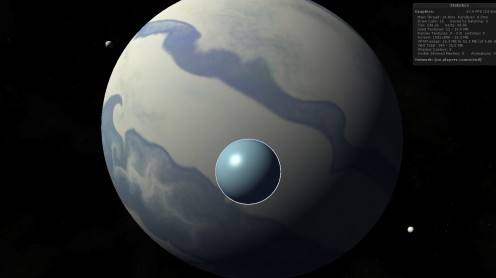
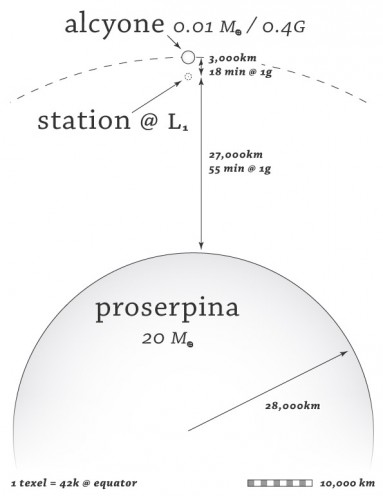
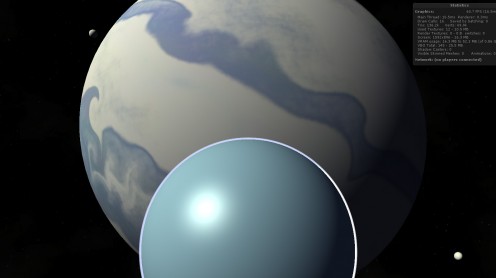
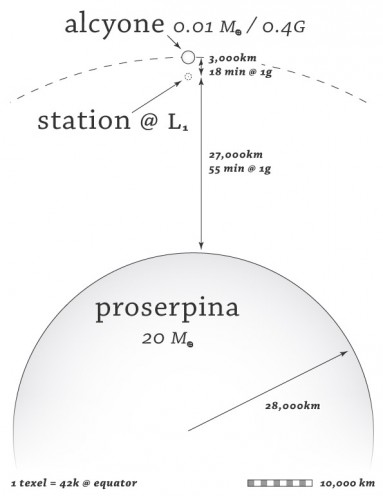
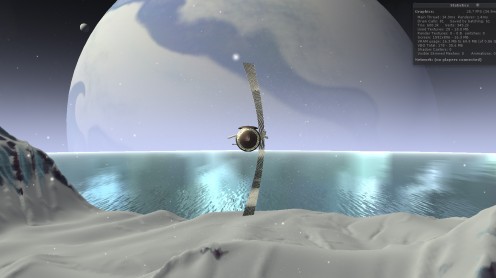
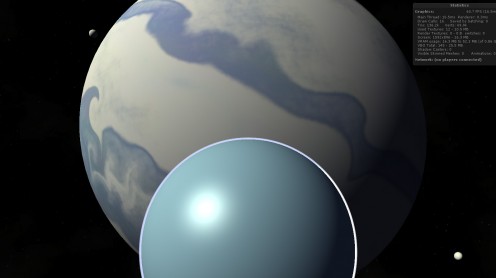
So we’ve got this small but reasonably-sized gas giant Proserpina here, and a moon orbiting it, and a station between the two.
Say you were living on the station but commuting the moon — I now know that it would take 18 minutes to get there, at a 1-gee burn accelerating halfway there and decelerating halfway back, because I know the the mass of Proserpina and a reasonable spot where that station would have to be.
Of course, if you were doing the commute in game, I wouldn’t make you sit on a shuttle for 18 real-world minutes; time is always compressed in games. But the important part is, I know that the commute is reasonable, and that this is something people might actually do, assuming that space travel over short hops like that is cheap enough in this universe. My own commute to an office a couple miles away takes longer than that.

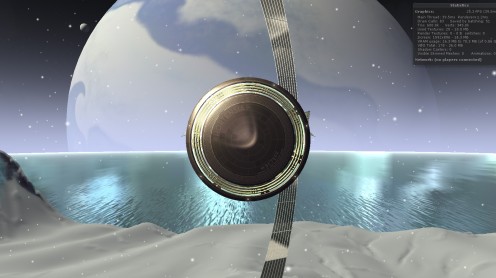
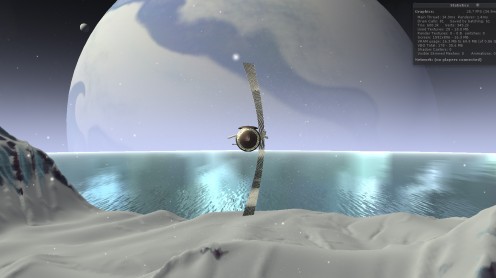
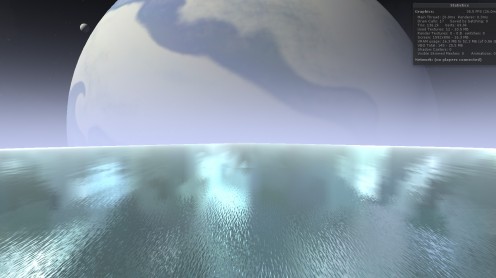
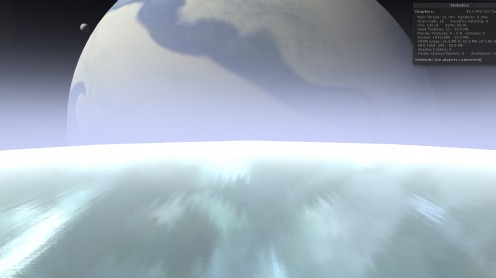
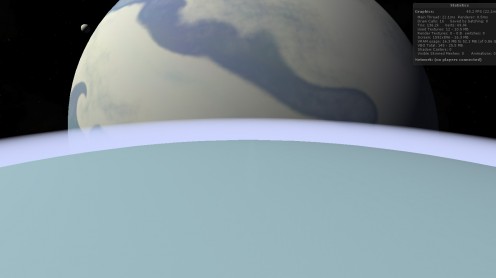
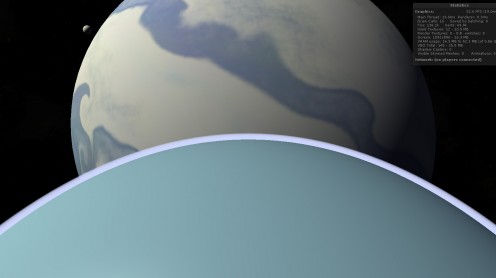
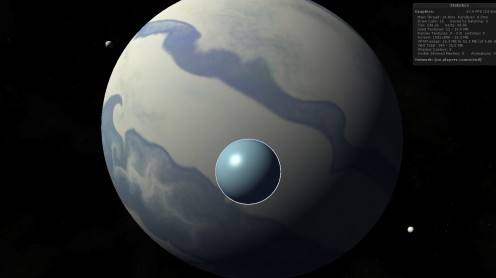
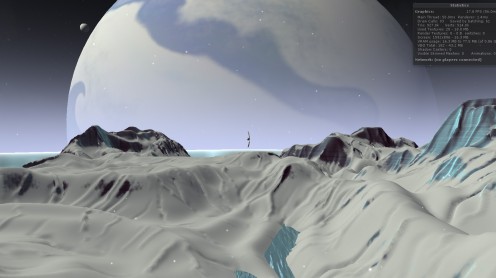
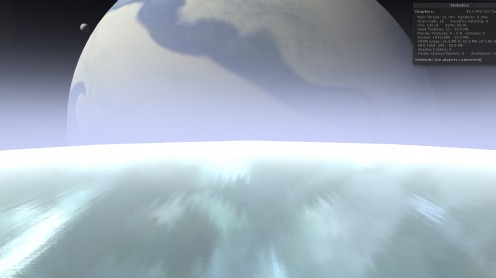
Part of this endeavor also revolves around making sure the size of things you see on screen makes sense. So above, you’re a couple hundred meters off the surface of that little moon, looking back at Proserpina, and that’s really how big a smallish gas giant would look through a typically wide camera lens.

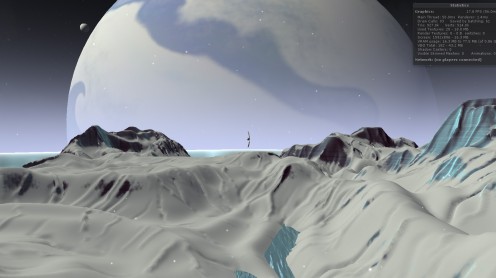
I want to make sure the player understands these scales, or at least, understands that the scales involved in astronomy are so big that they’re beyond comprehension. A big theme of the story is how the characters feel very small, very insignificant.

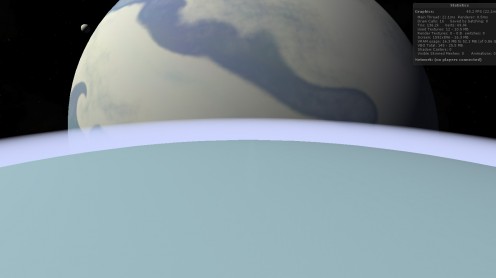
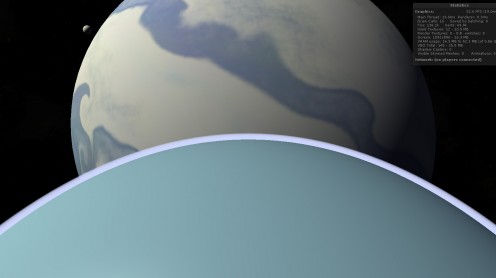
If you run my latest build, you can zoom out (with the right mouse button or mouse wheel) all the way to outer space, with smooth transitions during every step of the process.

It’s not quite done yet, but I think most of this is more than sufficient, given the challenges involved. The numbers here are so big that my game engine can’t adequately deal with them at face value — I can’t just add a 56,000 km wide sphere to my scene and expect it to render properly in the background .
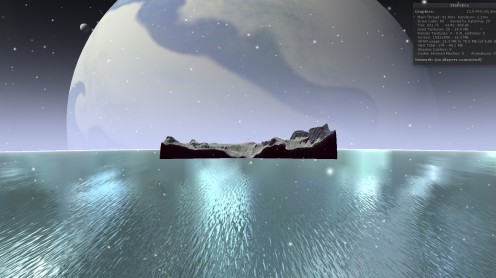
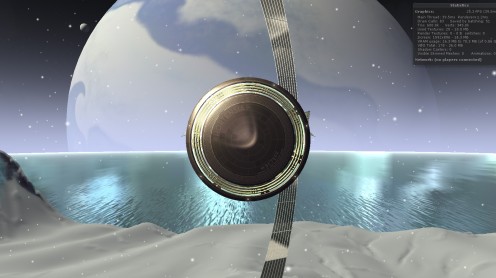
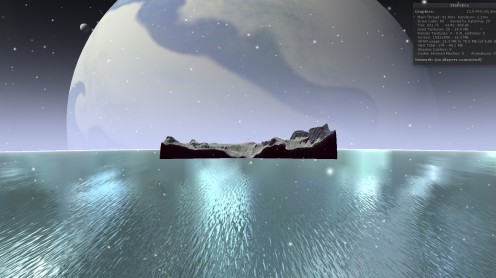
So what you’re seeing here is a composite image, where the landscape and the spaceship and some of the water is being filmed with one camera, and miniature versions of the stars and Proserpina and its moons are being filmed with another camera.

There’s a little bit of code sort of linking the cameras together. When the main camera turns, the miniatures camera turns the same amount. The scale is something like 100,000:1, so if the main camera moves back 1 meter, the miniatures camera moves back a hundredth of a millimeter so things stay lined up right.

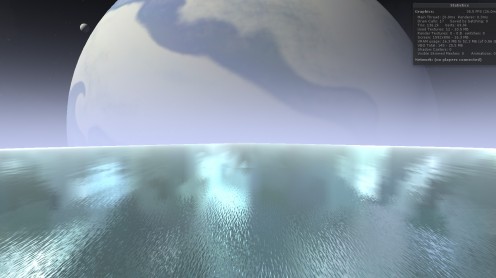
If you look closely, you can see a seam in the image above, where you’re seeing two different versions of the water. Maybe I can fix that, maybe not; I won’t be terribly sad if that stays.

The hardest part was the atmosphere — it had to look right both from the ground and orbit. The way everything gets super bright as you’re exiting is totally accidental, but I kinda like it.

Mostly, I’m really happy with the effect. But it doesn’t interact with the light at all right now, so it glows a bit too much.

Also, my planet needs much more texture — that should be easy to fix.

I actually think a straight zoom like this is a terrible way to communicate scale, but I’m glad I’ve implemented this in a generalized sort of way where I can do whatever I want with the camera and have things show up properly.