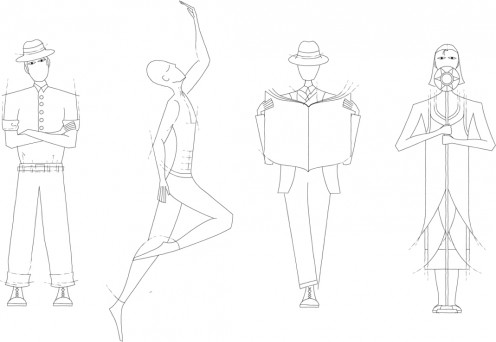
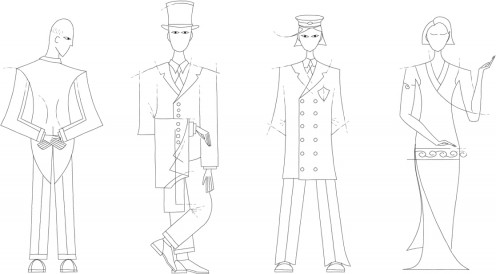
Finished up outlines for my speakeasy board game characters last night.
Working as fast as I possibly could, I’d say each outline took 15 minutes. Working at a more leisurely pace (as I did last night) I’d put each outline at around 25.
You’d think it would take less time than that.
But anyway, have some random notes:
one game a month
So there’s this One Game a Month challenge coming up. And it occurs to me that I’ve already got four things in the pipeline — two board games, two computer games. I was already hoping to get most of those things done sometime in 2013. So, I figure, this speakeasy thing and the three other things in development — Tinselfly, a cyberpunky boardgame (big, big breakthrough last night!) and Operetta can get lumped in there. Ok, well, who knows what decade Tinselfly is coming out… but let’s not give up hope. A lot could happen between now and the very last month of One Game a Month.
But more on that whole endeavor later.
heels
OMG high heels are awkward.
I’ve never drawn a person wearing those before, but much to my surprise, it seems that most women in my 1920s fashion books are wearing high heeled shoes. So I figured I had to have at least one character in heels.
I couldn’t draw the feet on that character on the bottom, walking her fish, without thinking about how strange the position of the feet were and how uncomfortable that looked.
I’m glad that I’ve decided that, in the Tinselfly universe, everyone wears flats.
back view
The character on the lower left is supposed to be facing away from you. I’m not sure that’s entirely clear, or how to make that more clear.
Maybe, when there’s color, I can have some shading indicating that that’s the small of her back you’re seeing, through a relatively tame dress with a low back (again, based on real period stuff I saw).
hard edges
Here and there, I tried to make things a little too geometric to give things this art deco look.
I think I could have done more of that, but I was kind of rushing to get these done.