I mentioned a while ago that I wanted to try doing some board game art illustration, and have made a little progress there.
I’ve actually had two leads, but one of them wanted pin-up style stuff. Ugh. They also wanted 1920s style sci-fi which would have been really really cool to work on, but… yeah. Couldn’t ever take that work.
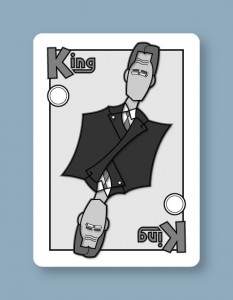
The other bite was a custom set of Scopa cards. It’s basically like a poker deck, with some numbered cards and some face cards used in an abstract trick-taking game.
I’m not a big fan of abstract card games, but making stylized face cards sounded kinda fun. I decided to do a modern spin on the symmetric, double-sided people used on regular playing cards, so each suit would have people in different types of dress: business attire, formal, military uniforms… and I haven’t decided on the last suit yet.
If I’m going to be doing illustrations for other people, I need to figure out the most efficient way to do that. I can’t just lovingly tinker with something until I believe it’s done. So I’m trying to change things up here.
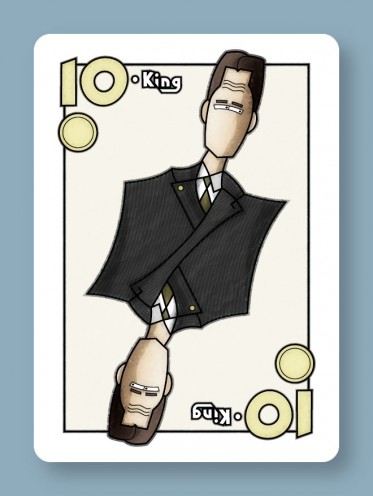
I thought I’d try a businessman first.
I started with a very simple pencil sketch and inking:

I just wanted to make sure the basic proportions of everything were right, and do the minimum amount of penciling and inking necessary to get this into the computer. That approach is new to me, but I suspect it will work better than my previous attempts to more fully flesh something out on paper and then import that. I always have to re-do all my fine details in Illustrator anyway.
Since my old scanner doesn’t work with my new computer, I just took a picture of my sketch with my phone, and that’s what you see above. Sure, there are going to be perspective issues if I don’t get the angle just right, but it’s much faster than using a scanner. And it’s easier to see my light pencil lines.
Having gotten the photo, I then started tracing in Illustrator. I’m very particular about vectorizing everything, so I would never use a tool to do that for me… chances are, it would create paths with too many points and be hard to edit later on.

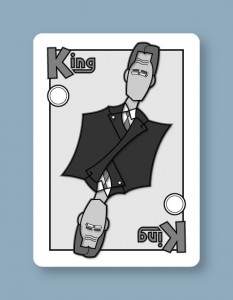
After I had my basic shapes, I added some temporary shading. So while there’s no color yet and the shades are far from final, you get a general sense that the suit will be very dark, the skin very light, the shirt white, etc. Never done that before, but this is supposed to be another efficiency improvement.
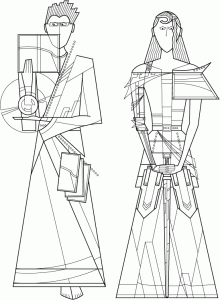
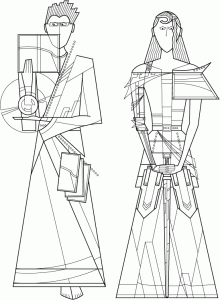
When I was working on these stylized fantasy characters a while ago, I was having trouble, because just looking at line art like this…

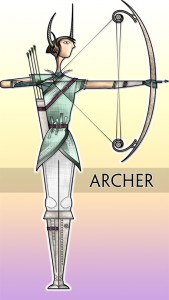
…it was difficult to tell how coloring would affect the line quality on a finished character like this…

…the problem being, the colors completely change how you look at the lines.
So here, I was all nervous because I was looking at a black & white drawing and thinking to myself, I won’t know if this is going to work until I do the coloring, but the outlines really have to be nailed down before I start coloring, or I’ll end up trashing all my coloring work and starting over if the outline of something needs to change.
And then it finally occurred to me that I could just fill things in with temporary shades of grey, and that’s enough to tell me how the final colors & shading might affect how you see the linework. And I can quickly adjust the linework based on my rough shading, if necessary.
I haven’t actually decided how I’m going to color this, whether it will be Illustrator gradients or Photoshop painting or my own paint program. I may just try them all and see what looks best or can be done the fastest or what the client likes most.
Next up, I need to add more detail like shading and seams and pinstripes, and de-emphasize the word ‘King’ in favor of a simple number (at the client’s request).